 BTC/HKD+1.13%
BTC/HKD+1.13% ETH/HKD-1.32%
ETH/HKD-1.32% LTC/HKD-0.86%
LTC/HKD-0.86% ADA/HKD-4.15%
ADA/HKD-4.15% SOL/HKD+1.3%
SOL/HKD+1.3% XRP/HKD-1.85%
XRP/HKD-1.85%編輯導語:視覺設計,不僅僅指的是交互和審美,還包括信息的傳達與感知。大多數互聯網產品都是通過視覺被用戶所感知,擅于利用視覺設計,你的產品才可以充分吸引用戶的注意力。

一、理解視覺原理的重要性
在做AB測試的過程中,我們不難發現,有時改變一個按鈕的顏色或者是文字排布的順序,都可以使得數據有不少的提升。假設某個功能和其交互流程是固定不變的,但信息的呈現方式的如果不同,用戶對信息的理解會產生巨大的差異。
這種差異是人類的“視覺系統成像過程”導致的。完全一樣的信息和內容,經過不同的排版、顏色搭配、形狀對比、間距差異等,會讓用戶在視覺處理的過程中的效率、注意力乃至對信息的理解都完全不同。
理解人類視覺系統成像的過程會極大提升設計水平以及用戶的體驗。同時也可以通過正確引導用戶的注意力,達到提升轉化率的效果。
本文將主要從“視覺查詢”、“特征識別”、“圖像處理”這三個維度,簡單介紹人們大腦在處理這些內容時的一些規律,以及在產品設計中可以如何利用這些規律來進行產品設計。
這些規律中,除了圖像處理會跟用戶的認知背景有些關聯外,其余基本是生物層面上的,放之四海皆準的規律。

Xapo Bank將于本月啟用USDT存取款:5月9日消息,總部位于直布羅陀的加密貨幣友好機構Xapo Bank將允許客戶在本月底之前存入和提取Tether(USDT)。今年早些時候,Xapo Bank增加了對USDC的支持。(CoinDesk)[2023/5/9 14:52:53]
二、視覺查詢
視覺查詢是人們用眼睛快速掃視期間獲得信息的過程。這個過程決定用戶獲取信息的“效率”。
人眼實際能清晰成像的面積很小。你目前正專注在看著屏幕,試著用余光注意一下你眼睛周圍的環境,應該可以明顯感覺到周圍的視野變模糊了。這種成像特點使得眼睛只能清晰地看到有限范圍的視覺信息。
因此用戶在面對一整個頁面時,往往需要通過快速“掃視”才能夠完成頁面的視覺查詢。在產品設計中,為了提升用戶獲取信息的效率或引導用戶閱讀的順序,可以采用以下方法:
1.關聯性高的內容放在一起
將關聯性高的信息放在一起,減少視覺上的掃視。例如我們經常將操作按鈕放在一起或者把存在邏輯關系的信息放在一起,也可以提升視覺查詢效率。
2.利用模糊成像方式,引導焦點
這種做法通常使用在游戲里,當游戲中需要引導用戶去觸發某個特定的道具時,除了將會將背景進行虛化,自然而然將用戶注意力吸引到道具上。又或是在App新用戶引導過程中,通常會加一個黑色遮罩,高亮展示來引導用戶的注意力集中在某個功能。
OpenAI累計完成103億美元融資,估值達到270億至290億美元:金色財經報道,ChatGPT背后的初創公司OpenAI完成3億美元新融資,估值達到270至290億美元。參與本輪融資的風投公司包括老虎全球管理、紅杉資本、Andreessen Horowitz、紐約Thrive和K2 Global。
據了解,Founders Fund也參與其中。風投的總體投資金規模略超3億美元,本輪投資與早先微軟入股屬于同一輪。消息人士稱,微軟對OpenAI的投資規模據稱大約100億美元。(techcrunch)[2023/4/29 14:34:08]

3.重要程度遵循用戶閱讀習慣
由于大部分人的閱讀習慣是從左往右、從上至下的。因此通常來說,左上角的東西最重要,右下角的內容最次要。重要的東西通常要放在左上角。

4.信息錨點引導認知方向
當用戶瀏覽一個頁面時,往往先看到的信息會影響后續視覺查詢的重點。
例如:在一個商品列表頁中,如果優先讓用戶看到商品的功能和作用而不是折扣力度,那么用戶本能的注意力就會轉移到“我是不是需要這個功能”,而不是“這個東西便不便宜”上面去。我們可以根據用戶實際的需求場景來設計和引導用戶。
Celo Camp公布第6批項目入圍名單并得到Coinbase Cloud支持:金色財經報道,Celo 基金會與 Upright 合作推出的加密孵化項目 Celo Camp 已公布第 6 批項目入圍名單,從 65 個國家的 356 名申請方中最終選擇了 30 個團隊,覆蓋ReFi、DeFi、支付、創造者經濟、P2E 和 DAO 等領域,包括:Kolor、Blockless、inTheory、Neutral Protocol、Nomis、Whatclass、Skylink、AgriVirtus等,這些團隊將受益于與 Coinbase Cloud 及其 Web3 加速器計劃的新合作,包括提供一套 Web3 應用程序接口、服務和基礎設施、以及高達 25,000 美元的云積分。據悉,Coinbase Cloud 將與 AWS、Hubspot 和 Twilio SendGrid 一起為 Celo Camp 團隊提供持續的服務和支持。據悉,冠軍可獲得 1 萬 cUSD、亞軍可獲得 5000 cUSD,最能體現 Celo 社區原則的五個團隊將分別獲得 2000 cUSD。(crypto-reporter)[2022/10/8 12:49:43]
三、特征識別
特征識別是對視網膜成像內容進行初步識別的過程。這個過程決定了用戶“注意力”的分配方式。例如當用戶想要找西紅柿的時候,在快速掃視的過程中,會本能對紅色、圓形的東西更加敏感。紅色和圓形就是特征。
此外,用戶本能地會被具有差異化的特征吸引。例如在一群方塊中的三角形,或者黑夜里的亮光。產品設計中可以利用這個視覺原理來引導用戶注意力的分配方式。
外媒:BBC董事長曾于3年前投資俄羅斯寡頭加密企業Atomyze:8月16日消息,據外媒報道,傳英國廣播公司 (BBC) 主席理查德·夏普 (Richard Sharp) 三年前投資了總部位于瑞士的加密公司 Atomyze,但該公司是由俄羅斯寡頭弗拉基米爾·波塔寧(Vladimir Potanin)創立的,理查德·夏普通過開曼群島公司 ABCP GP Ltd 操作了這筆投資,具體投資金額至今沒有對外披露。
據悉,Atomyze 主要業務是將鈀、金、銀和鎳等金屬進行 Token 化,與俄羅斯的采礦和冶煉巨頭 Nornickel 有聯系。(Blockworks)[2022/8/16 12:28:16]
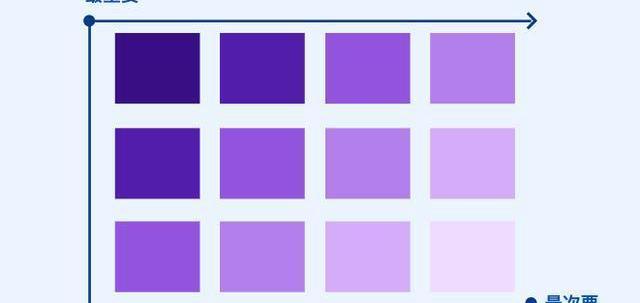
1.運用顏色對比提升識別度
顏色對比越強烈,越能吸引注意力。原因是視覺成像過程是由視網膜中三種錐狀細胞決定的,這三種錐狀細胞分別對不同波長的顏色會更敏感,當用戶同時看到不同的敏感顏色域時,眼睛就會感受到強烈的對比。
此外補充一點:色盲人群通常就是缺少其中一種錐狀細胞。而全球色盲人群的占比接近8%,因此如果你的用戶量級是百萬以上的,最好盡量避免用色盲無法區分的顏色來做對比。
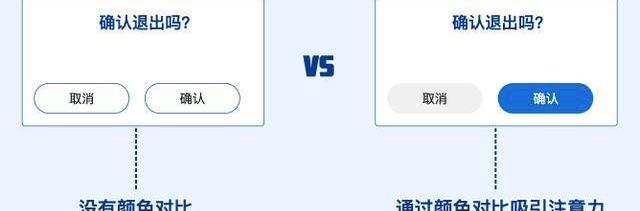
產品中按鈕不同的對比度來表不同的重要程度。例如下面一個彈窗的按鈕,通過改變顏色來引導用戶的注意力。那么反過來,如果設計者不希望在彈窗中引導用戶注意力,則應該將兩個按鈕顏色樣式做得一樣。

PeckShield:Nomad被攻擊事件相關地址向V神地址轉移15萬枚IAG:金色財經報道,據派盾(PeckShield)監測數據顯示,0x25c77...2bad已將150,040枚IAG代幣轉移到vitalik.eth地址(0xd8da6b...7aa96045)。0x25c77...2bad地址曾在跨鏈橋Nomad事件中利用漏洞獲利。[2022/8/5 12:05:12]
此外,這種色彩的對比在游戲中也常見,例如王者榮耀的小地圖通過對不同英雄頭像的描邊顏色不同,可以讓用戶快速識別“敵人”、“隊友”和“自己”。

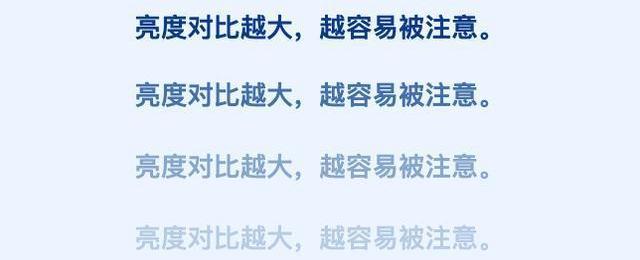
亮度的對比越強烈,也越能吸引注意力。例如在很多游戲的對話過程中,會采用高亮來表示當前正在說話的人物。此外,黑色和白色是顏色跳到最亮和最暗的情況。
因此在白色背景的頁面中,黑色字體是最突出也最能吸引注意力的,通常一些次要的內容,則會降低亮度和大小,變為灰色小字。

2.運用外觀對比提升識別度
1)第一種是形狀對比
由于手機屏幕是方形,為了提升屏幕的利用率,大多數的卡片、圖標等內容都會以矩形為結構。
但是我們也不難看到很多產品中夾雜有圓形的元素,通過矩形和圓形的對比,讓用戶更清晰的區分信息。例如京東的發現頁面,將店鋪采用圓形,商品采用方形,更能讓用戶區分這兩種信息。

2)第二種是尺寸對比
簡單的說,尺寸越大的內容,越容易被注意到。例如美團“免費領水果”游戲中,圖標的大小也提現了重要程度,高頻使用的圖標通常會做出更大的尺寸,以便用戶操作。

3)第三種是動靜對比
當頁面大部分元素是靜態的時候,用戶更容易被動態的東西吸引。例如將一些圖標添加動效又或是突然出現一個新的元素,都可以極大的吸引用戶注意力。
例如:在京東App首頁的金剛位10個圖標中,由于”免費水果“和“券后9.9”是動態的圖標,對用戶注意力的吸引遠大于其他圖標。
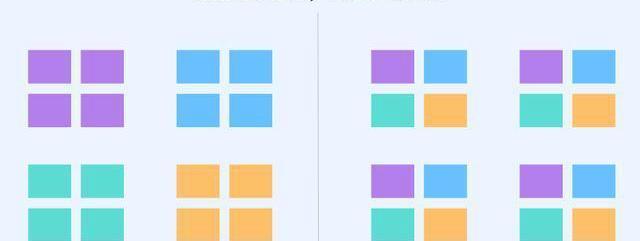
4)第四種是運用信息間距
一般來說,信息間距越小,代表信息間存在的關聯性越強。下圖中將不同元素通過縮小間距放在一起,不論那種方式,都會讓人感覺他們是一組的內容,有很強的關聯性。產品設計中也需要通過間距將信息分組,讓用戶更容易識別和區分。

以下圖為例,設計時為了讓用戶更直觀的理解“金幣用于商店購物”這層邏輯,可以通過縮短金幣與商店的間距,來提升用戶的理解效率。

四、圖像處理
人們在對視覺做圖像處理過程中,會基于圖形的關鍵特征來整合成復雜的圖像,這個階段決定了用戶對信息的理解。在這個過程中,視覺系統將會把顏色、形狀、尺寸等特征所辨識出的信息關聯起來,形成更復雜的圖像來供大腦解讀。
1.圖像處理中的認知差距
在這個階段,用戶認知水平的差異會對圖像的形成有造成很大的影響。例如我作為一個京東老用戶,只需要看到PLUS幾個字母,或者哪怕是只要看到黑色的小標簽,我就能識別出到這個是PLUS會員有折扣的商品。
但對于新用戶而言,單單看到PLUS這幾個字母,他們完全無法建立起跟會員的關聯。因此在產品設計中要考慮到新老用戶不同的認知差距,兼顧新用戶的認知,該具體的地方具體表述。同時也要提升老用戶的效率,在能抽象的地方盡量抽象。

此外,要讓用戶正確處理圖像的關鍵除了要讓信息符合認知水平以外,還要盡量讓其只與正確信息建立充分聯系。
例如:在京東App中,黑色小標識代表了Plus會員,那么其他的標識就盡量不能做成黑色,而要采用其他顏色,不然用戶也不能很快建立認知,或者會造成錯誤的聯想。
2.合理運用圖形語義
圖形語義是指:用戶基于不同圖形之間的組合方式,可以快速地理解他們的邏輯關系。
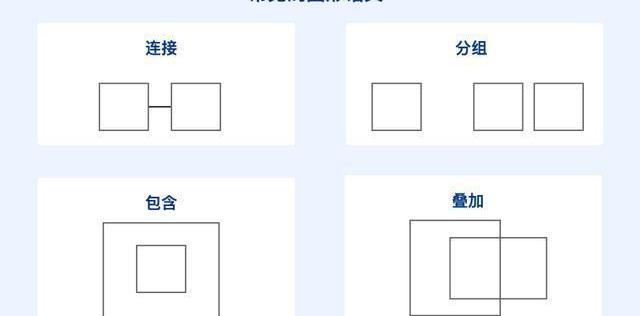
這種認知是人類在日常生活中的經驗積累而自然產生的,在產品設計中將圖形語義和元素之間的邏輯恰當的組合,可以讓頁面間元素的關系更易被用戶理解。常見的圖形語義包括:連接、分組、包含和疊加。
如下圖所示:

通常來說,我們可以改變元素的尺寸、外形、顏色等不同的視覺特征引導注意力或者體現產品個性。但不能改變圖形語義,否則會給用戶造成誤解。
五、總結
本文從視覺查詢、特征識別、圖像處理三個維度簡單介紹了用戶視覺成像原理過程中要素以及產品設計中值得注意的點。理解人的視覺原理,一方面可以避免在產品設計中出現一些“低級錯誤”;另一方面也可以更巧妙的引導用戶的注意力,達到產品目標。
此外,以上三個環節中都會存在一個篩選過程,用戶在掃視時,通常是大腦接受到了某一個查詢指令,這個指令會影響用戶以上過程中關注的重點。
例如逛街時想要買一件藍色衣服,那么在掃視的時候會將非藍色的物體主動排除在外,當識別到藍色后,再通過特征識別看看這個藍色的東西是否是衣服,最后才是注意到這個衣服的材質、款式等元素。
因此,產品設計中除了考慮上述成像原理外,還要將用戶當前的行為狀態考慮在內。
例如當用戶逛商城App,進入特價專區時,本能的會更想關注價格和折扣,視覺設計如果沒有足夠突出價格和折扣,那么則會影響用戶的識別效率。視覺設計的核心目標還是提升用戶的識別效率和準確度、恰當引導用戶注意力,讓用戶更流暢的體驗到產品價值。
參考資料:路行己.體驗傳遞.北京:機械工業出版社.2020.
本文由@愛學習的Keyda原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。
來源:北京商報 “帶著不切實際的期待,庸常的生活之外,每天都在吹小小的泡泡。”在幣圈沉浮了三年多,路寧拿這句話來總結自己的心路歷程.
1900/1/1 0:00:00據中國基金報報道,19日晚,全球又見證歷史了,到處是“腥風血雨”。首先,國常會再度出手,國內期貨市場夜盤開盤黑色系大幅下挫。接著,加密貨幣全線崩塌.
1900/1/1 0:00:00文|AI財經社伊韋陳暢 編輯|史今 從玩笑中誕生、被創始人拋棄、無限量發行......瘋狂的狗狗幣不會吠,但眼下卻有越來越多的人為其助力喊單.
1900/1/1 0:00:00來源:深圳商報-讀創 近日,山寨幣狂飆輪漲!當比特幣這類主要權重品種盤整之際,數百種山寨幣迎來了狂飆行情。 最新實時行情顯示,除了比特幣上漲0.62%,市值排名前20的加密貨幣中,有13個上漲.
1900/1/1 0:00:00以太幣今年以來已累升3.6倍,相對比特幣年初至今升幅近一倍。有分析預測,以太幣將于短期內達到5000美元,以太坊2.0將于年底之前上線,粉絲提問:現在適合入場么?此入場我理解為囤幣或挖礦入場.
1900/1/1 0:00:001、聯合挖礦繼續發力、持幣人高速攀升 在2021年4月15日3450000高度開啟聯合挖礦后,地球幣持幣人持續高速增長,截止5月16日,地球幣持幣地址45491個.
1900/1/1 0:00:00